Googleスプレッドシートで簡単にQRコードを生成してファイルとして保存する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
スマホで良く使われるQRコードは運用で利用されるシーンも有ると思います。巷のWebツールは一覧性や保存されないので不便だし、ホストしたサーバーアプリで一覧表示してQRコードを生成するようなツールを作るのも大げさ。そんな時はこれ、GoogleスプレッドシートとGoogle Apps ScriptからGoogle Charts APIを利用すると簡単にできます。
※ が!APIをよく見ると deprecated. ちーん。なのですが、少し探せば他にもQRコード生成のAPIサービスがあったりするのでそこは適宜読み替えてください。
今回はよく使われそうな シートのある列に書かれた複数のURLからQRコードを生成し、ファイルとしてDriveに保存する 例を紹介します。
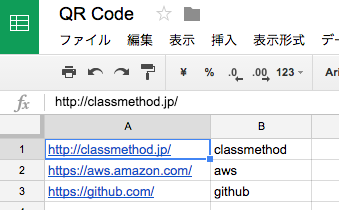
シートの内容
コードの内容
ツール -> スクリプトエディタ を選択し、作成します。
function {
// メニューを表示
var ui = SpreadsheetApp.getUi();
ui.createMenu('QR Code')
.addItem('作成する', 'generateQrRode')
.addToUi();
}
function generateQrRode() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
var image, response;
for (var i = 0; i < data.length; i++) {
response = UrlFetchApp.fetch("http://chart.apis.google.com/chart?cht=qr&chs=150x150&chl=" + data[i][0]); // A列のURL
image = response.getBlob().setName(data[i][1] + ".png"); // B列のファイル名
SpreadsheetApp.createFile(image);
}
}
onOpen()ではシート表示時にQRコードを作成するメニュー追加します。
generateQrRode()でQRコードを作成ます。
response = UrlFetchApp.fetch("http://chart.apis.google.com/chart?cht=qr&chs=150x150&chl=" + data[i][0]); // A列のURL
image = response.getBlob().setName(data[i][1] + ".png"); // B列のファイル名
SpreadsheetApp.createFile(image);
UrlFetchApp.fetchでChart APIへQRコードに埋め込む値を引数として渡してレスポンスを待ちます。response.getBlob().setNameでレスポンスからバイナリとして取得し、ファイル名を設定します。そしてSpreadsheetApp.createFileでQRコードのイメージを保存します。
実行する
まとめ
簡単に出来ましたね。さらにセルにQRコードを表示するだけなら計算式でAPIをコールして表示させることもできます。GoogleスプレッドシートとAPIの組み合わせは、ちょっとした便利ツールを低コストで作るのに向いています。大事なことに注力できるようにうまく使いましょ。